We often use gradient colors in CSS to make the divs and text colors look beautiful and trendy. To generate the gradient color code is sometimes complicated. There are lots of websites where we can develop an excellent gradient color code in minutes. Making simple gradient colors is easy, but when we try to make complex gradients, the following websites will help you a lot.
This gradient generator from Colorzilla is pretty much similar to gradient features of Photoshop Software. Those who are familiar with photoshop can quickly generate a nice looking gradient color code from this website.
You will get pre-made unique and Fantastic gradient color palates on the Gradient magic generator website, which you can use for your next projects.
CSS 3.0 Maker
You May Also Like:
CSS Matic is another website where you can experiment with multiple colors. This gradient generator website's unique feature is that you can save the color code as preset and use it later.
CSS Gradient
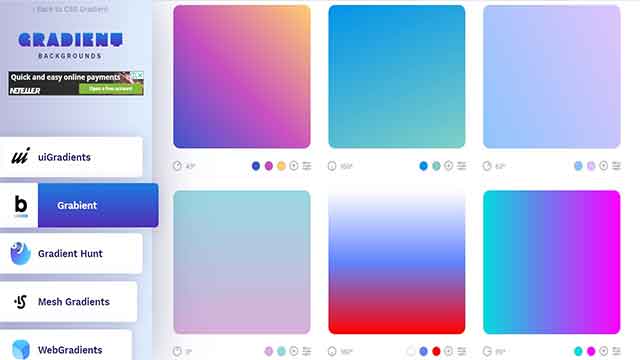
You will find lots of pre-made gradient color codes on this website, which you can use by simply copying the code.
Angrytool gradient generator website is another helpful generator for creating linear and radial gradient color code.
CSS3 Factory Gradient Generator is another simple and straightforward website for creating a perfect and trendy-looking gradient color palette for your next project.
I hope you find this post useful. Please follow us through our social media profiles for more exciting posts shortly. Thank you for stopping by.










Post a Comment
Please do not enter any spam link in the comment box.