We often visit some websites on which we have our own account. All these websites have a separate place where we have to login to that website with a username and password. That element of the website is called the login form. Today we will show you a simple login form with a transparent background and leaf-type border. The video tutorial below shows how to create this CSS form. Take a look at the video tutorial before collecting the source code. Our YouTube channel has some front-end development videos. If you want you can subscribe to our channel.
Video Tutorial:
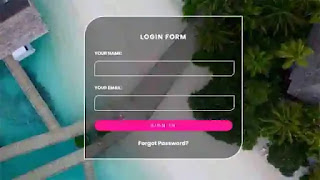
We hope you have seen the video. Our login form snippet has input boxes for username and password that are common to every login form. A username is a unique nickname and a password is a super secret key that only the user knows. By entering these two pieces of information correctly and clicking on the login button, the user can enter his account. We designed this login form UI with only HTML and CSS. A login form is called a digital gateway to a website. Through this, a user is securely logged into a website. It is safe for the website as well as for the users. Because anyone can't access your account. Because only you know your username and password.
The login form is a crucial element for a website for many reasons. Some of these are security, privacy protection, account management, transaction and record keeping etc. Our snippet is basically a static login form. To make it dynamic you need some backend language like PHP, OOP etc. We have basically designed a simple login but if you have backend experience you can make it dynamic.
You May Also Like:
Transparent Login Form using HTML CSS [ Source Code ]:
After creating the HTML and CSS files, copy the code from the code box below and paste it into your files. If there is any problem with the code then download the code from below download button.
ADD HTML:
ADD CSS:
Hope you have implemented the code correctly. For more code snippets, click on the Load More button on the homepage. Thank you very much for visiting our website.


Post a Comment
Please do not enter any spam link in the comment box.